David Hack
Front End Web Developer


Currently studying and building apps with Vue, Nuxt, Pinia, Next, TypeScript and React. I've completed full-stack React, Redux & MongoDB, as well as Modern React/Redux, and JavaScript, Node & Express, and PHP and MySQL courses over the last few years.
I worked as a front-end developer in the mental health space until June 2023, and keep busy by designing and hosting websites via my agency EA Digital. I also run a web-startup and volunteer on the websites of various NGOs.

I completed a one year contract for North Western Melbourne Primary Health Network as a front-end web developer in June 2023. I created custom components for a system that clinicians use to assess and refer clients, improved the system's UI/UX, and created wireframes and design briefs. The stack was built on Python and Flask, hosting was via AWS; I mainly worked with JavaScript, Jinja and Bootstrap. We used CI/CD and agile techniques, and collaborated via Git and Github.
I design and host WordPress and Joomla websites for various clients through EA Digital, and run an eco-startup called Echo Active in my spare time. I also volunteer with TreeProject, a Victorian environmental NGO, as a web designer and developer, and with Land of Welcome, a national NGO that helps refugees to integrate into Australia.

I've got degrees in Science and Law and have worked as a lawyer, in small and large businesses, and have run a successful consulting business. See my LinkedIn for more about my work history.

My latest app, growBook, was built with Nuxt, Vue, Prisma and Tailwind. I've also listed apps that I've built with Next and TypeScript, the MERN stack, and React.
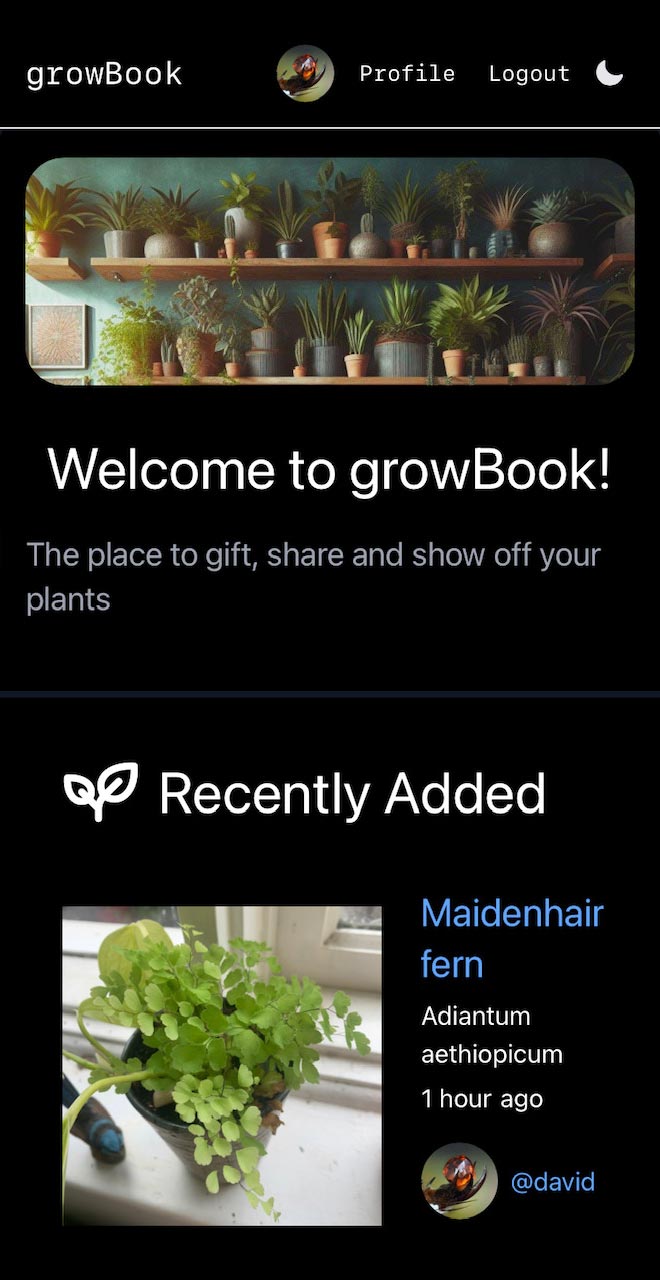
 growBook
growBookgrowBook lets growers upload images and info about their favourite plants. It was built with Javascript frameworks Vue and Nuxt, Prisma and Tailwind CSS.

Plant images and details are stored via a PostgreSQL database, cloud-hosted on Supabase. Supabase also takes care of user authentication and image storage. The app connects to PostgreSQL via Prisma ORM.
Feel free to register and login via email and add a plant.
View Code: My Github
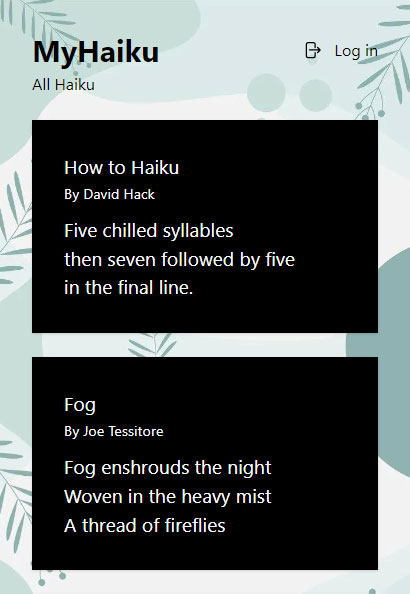
 MyHaiku
MyHaikuMyHaiku lets users create and share haiku, ie. short Japanese poems. It was built with NextJS, TypeScript and Tailwind CSS.

Haiku text and author data is stored online via a PostgreSQL database hosted on Vercel, mapped via Prisma.
Feel free to login via Google and add your own haiku.
View Code: My Github
Users log in using Google, add credit via Stripe and create a survey that is sent to an email list. Recipients then vote by clicking a link in the email and resulting webhook click data is stored in MongoDB.
Adapted from a Node with React: Fullstack course.
View code: My Github
The app was adapted from a React/Redux course. Users can authenticate via Google, search via the Google Books API and add links, and edit, update and delete books.
View Code: My Github
It was adapted from a React course and features a custom hook that extracts video-fetching logic and makes it available to all components. A key adaptation made was to create mobile and widescreen modes set via component state.
View Code: My Github
Plants 'n Things is a plant shop, built with vanilla-JS, a custom Node server, Express and HTML templates.

The app was adapted from a JS course. Forms are validated manually, cookies allow users to add items to a cart without signing in. Encryption lets admins securely create an account and add products and images.
Product data, users, shopping carts and images are stored in JSON.
View Code: My GitHub